Seit einigen Monaten kann man auch Hangouts on Air in Deutschland nutzen. Dadurch ergeben sich natürlich auch viele neue Einsatzgebiete und auch die Frage, wie man diese Hangouts auf die eigene Website einbinden kann. In diesem kleinem Tutorial möchte ich zeigen, wie man dies ohne großen Aufwand realisieren kann.
Seid der Einführung von Hangouts hat sich das Interesse an diesen stark gesteigert und wird weltweit sehr rege genutzt. Als im Mai 2012 die Hangouts on Air dann der Welt zur Verfügung gestellt wurden, war ein fast komplett neues Medium geboren, mit dem man ohne viel Aufwand schnell einen eigenen Livestream produzieren kann. Nach einigem Hin und Her, wegen der deutschen Gesetzeslage dauerte es aber bis zum August 2012, dass wir auch in den Genuss kommen, Hangouts on Air zu nutzen.
In letzter Zeit bekomme ich immer wieder die Frage gestellt, wie man Hangouts on Air auf einer Website einbinden kann, um somit den Livestream direkt über die eigene Website anbieten zu können. Darum möchte ich in diesem Artikel kurz demonstrieren, wie man dies per HTML und einer speziellen Javascript-Datei, sowie mit einem WordPress-Plugin sehr einfach realisieren kann.
Zurerst mal die HTML Variante mit Einbindung einer Javascript-Datei.
Die Einbindung ist relativ einfach: Als erstes brauchen wir das Hangout on Air (static player) – Skript von Moritz Tolxdorff. Dies kann man sich kostenlos bei GitHub herunterladen. Wenn wir dies erledigt haben binden wir es in den HEAD-Bereich unserer Website ein.
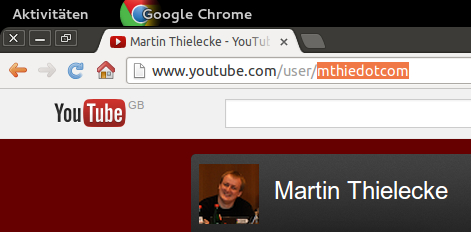
Was uns jetzt noch fehlt ist die Einbindung eines kurzen HTML-Snippets, dafür brauchen wir aber erstmal den Namen des Youtube-Kanals auf dem der Stream dann läuft. Um diesen zu ermitteln gehen wir auf diesen Kanal und kopieren den Kanal-Namen direkt aus der YouTube-URL.

Da wir jetzt den Kanalnamen (Channel ID) haben, können wir unser HTML-Snippet einfügen. Dazu fügen wir dieses an die gewünschte Stelle des Quelltextes ein, dann ersetzen wir noch den Platzhalter durch den Kanalnamen und geben die gewünschten Player-Abmessungen ein (in diesem Beispiel 640/360).
Vorher:
Nachher:
Als Endresultat sehen wir nun den Livestream direkt auf unserer Website (Beispiel weiter unten).
Und jetzt zu WordPress!
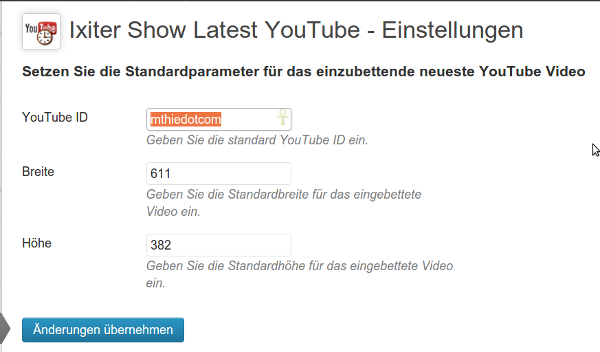
In WordPress ist dies viel einfacher und kann durch ein Plugin geregelt werden. Dazu muss man sich das Plugin „IX Show Latest YouTube“ von Peter Liebetrau installieren. Nach der Installation können wir in den Einstellungen des Plugins, wiederum den Kanalnamen und die Player-Abmessungen eingetragen werden.

Somit haben wir jetzt unseren Kanal und den Player definiert, jetzt kann man den Livestream in jedem Artikel oder auf jeder Seite per Shortcode einbinden.
Mit dieser Methode haben wir unseren Standard-Kanal festgelegt, um einen anderen Kanal einmal ein zu binden, kann man einen erweiterten Shortcode verwenden.
Und hier das Endresultat!
[ix_show_latest_yt]
Ich hoffe dieses kleine Tutorial kann dem ein oder anderen weiterhelfen. Dank auch nochmal an Martin Thielecke, dessen YouTube-Kanal ich hier zur Demonstration benutzen durfte.
Ressourcen:
Hangout on Air (static player) – Skript
„IX Show Latest YouTube“


Sehr schönes Tutorial zum Script und Plugin. Danke!
BTW: Ich hab mir den Spaß gegönnt und diesen Kommentar ohne das doofe Captcha abgesendet. 😀